PR ブログ運営
ブログ見出しの作り方|見出しタグの役割と正しい使い方を解説


ブログを始めたんだけど、見出しって何?
正しい見出しの作り方を知りたい。

ブログの見出しは読者と検索エンジンが記事の内容を理解するのに使われます。
見出しの作り方次第で記事を読んでもらえるかどうかが変わってくるので、見出しは記事タイトルの次に重要です。
この記事では、見出しの役割と作り方について詳しく解説します。
この記事を読めば、読者の利便性がよく、SEOにも効果的な見出しの作り方がわかります。
正しい見出しの作り方をマスターして、ブログの集客力を上げましょう。
目次
ブログの「見出し」とは

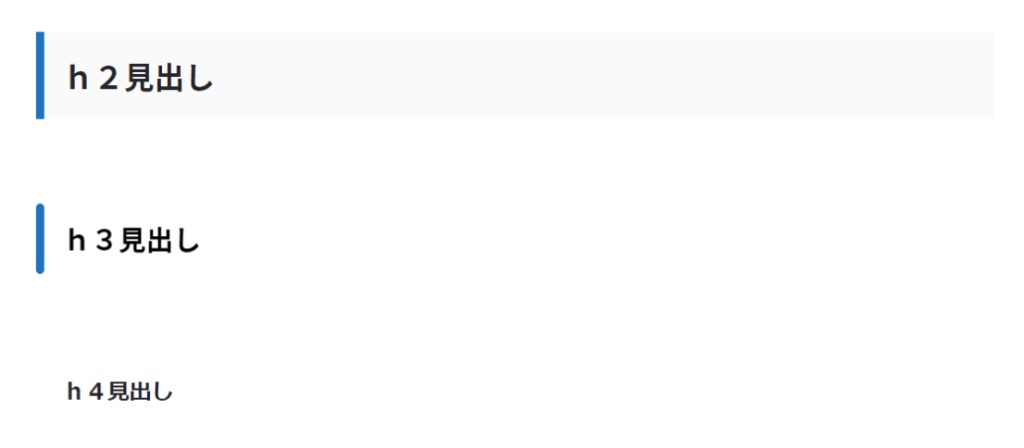
ブログの「見出し」とは各章ごとのタイトルのことで、HTMLの見出しタグ(hタグ)を使って作ります。
記事内で文字が少し大きくなっていて、ボーダーで囲われている箇所が見出しにあたります。
たとえば、このブログでは以下が見出しになります。

見出しがないと記事が読みにくくなって読者が離脱してしまうので、きちんと見出しを作って読みやすくすることが大切です。
見出しの役割

見出しには具体的にどのような役割があるのでしょうか?
この章では見出しの役割について解説します。全部で4つあります。
読者が記事を読みやすくする
見出しがあると、読者はどこにどのようなことが書かれているのかひと目でわかるようになって、記事を読みやすくなります。
知りたいことが書かれている部分をすぐに探し出せるので、部分的に読むこともできますね。
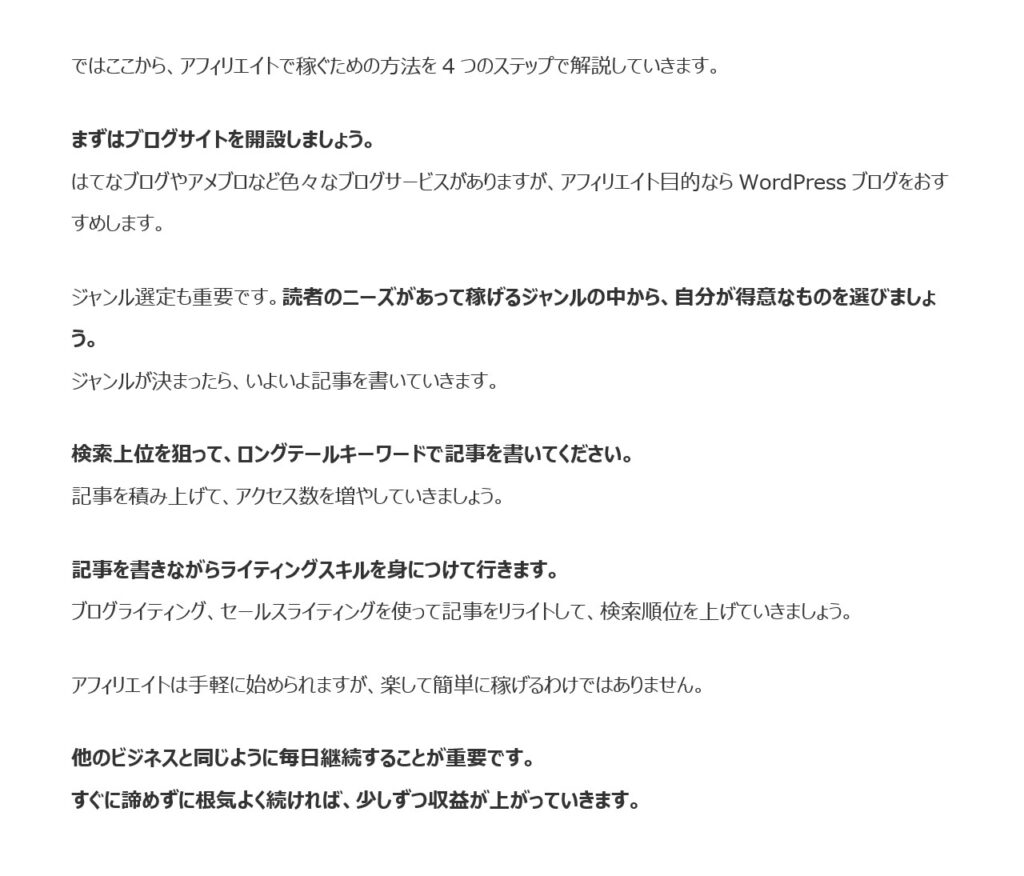
下の例のように見出しがない記事は頭から読まなければいけないし、内容も伝わりづらくなってしまいます。

Googleのクローラーに記事内容を伝える
読者だけでなく、検索エンジンも見出しを使っています。
Googleのクローラーは見出しに含まれるキーワードを使って、記事の内容を把握しています。
見出しタグを正しく使えば検索エンジンも内容を把握しやすくなって、正当なSEO評価をもらえます。
目次を自動生成できる
「Table of Contents Plus」などのWordPressプラグインを使うと、見出しから目次を自動生成できます。
目次があると読者は記事の構成や概要を把握しやすいし、クリックして読みたい箇所までスクロールできるようになります。
見出しを作ると記事を書きやすくなる
見出しは読者や検索エンジンだけでなく、ブロガー自身にも役立ちます。
記事を書き始める前に見出しを決めておくことで書く内容や順番が明確になるので、テーマから反れずに速く記事を書けるようになります。
見出しの正しい作り方

ではここから、見出しの正しい作り方について解説します。
見出しタグを使う、タグの順番を守る
見出しは必ずHTMLの見出しタグ(hタグ)を使って作ります。
デザインや文字の大きさを変えるだけでは検索エンジンが見出しとして認識できないので、必ず見出しタグを使うようにしましょう。
見出しタグにはh1〜h6の6種類あります。記事の構成に合わせて正しく使い分けてください。
記事本文ではh2~h6のタグを使えます。とはいえ、階層が深くなりすぎると読者がわかりづらくなってしまうので、通常はh2とh3だけ、使ってもh4までがいいとおもいます。
h1タグはWordPressテーマではタイトルとして使われることが多いので、記事本文では使わないようにしましょう。
見出しタグには階層構造を正しく伝える役割があって、使う順番が決まっています。
h2→ h3 →h4というように番号の小さいものから順番を守って使ってください。
h2→h4→h3のように番号を飛ばしたり、順番を逆転させたりする使い方はNGです。
読者がわかりづらくなるだけでなく、検索エンジンにも構造が正しくない記事として評価を下げられてしまいます。
見出しだけで記事の概要がわかるようにする
読者が記事の概要を把握できるような見出しをつけましょう。
読者は読み飛ばしが基本、記事の初めから終わりまで一字一句読んではくれません。
見出しを見て知りたいことがどこに書いてあるのかわからなければ、読者はすぐに離脱して別のサイトに行ってしまいます。
h2見出しにはキーワードを入れる
タイトルだけでなく、h2見出しにもキーワードを入れましょう。
読者の目に止まりやすいように、キーワードはなるべく左側に入れてください。
見出しにキーワードを入れることで、検索エンジンにも記事の内容を正しく伝えられるので、SEO評価も期待できます。
但し、読者が違和感を感じるようなキーワードの詰め込みすぎはNGです。無理やりキーワードを入れるのはやめましょう。
WordPressで見出しを作る手順

では実際にWordPress環境での見出しの作り方を紹介します。
ブロックエディタを使えば、簡単に見出しを作れます。
記事本文に見出しを作る
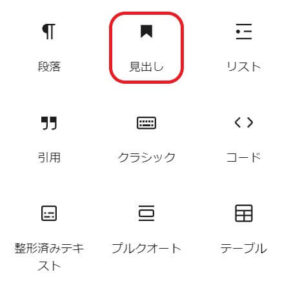
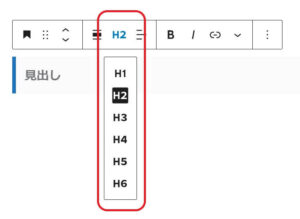
見出しを作りたい場所で+ボタンを押して「ブロックの追加」から見出しを選びます。

デフォルトではh2タグになっているので、h3以降を使いたい場合はタグの種類を変更してください。

見出しのデザインを変更する
見出しのデザインはWordPressテーマの機能を使って、タグの種類ごとに好みのものに変えられます。
ここでは、私が使っているAFFINGER6を例に解説します。
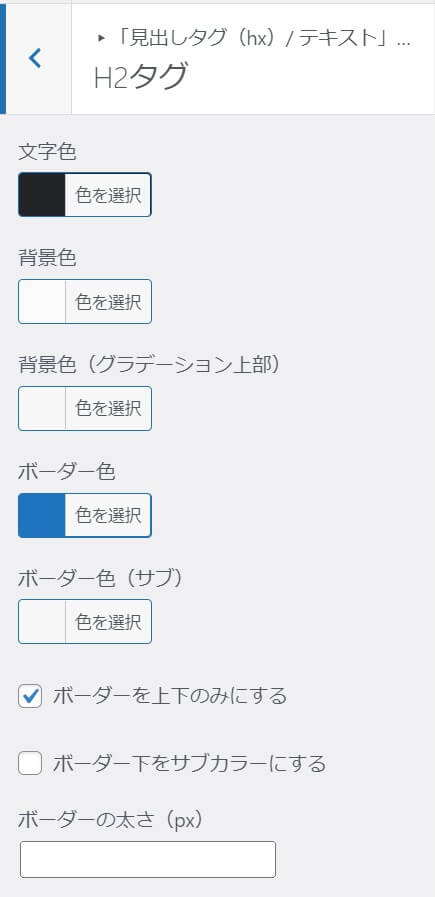
「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「H2タグ」(タグごと)に文字色や背景色、ボーダー色を好みの色に変更できます。

デザインも‘hxタグの基本スタイル’から好きなものを選択できます。

WordPressテーマによって設定画面が少し違うので、AFFINGER以外のテーマを使っていて変更の仕方がわからない場合はマニュアルやサポートページを確認してください。
まとめ
この記事ではブログ記事の見出しについて、役割と作り方を解説しました。
ブログの見出しは読者が記事を読みやすくするのに加えて、検索エンジンが記事内容を把握するのにも使われます。
読者の利便性やSEO評価に関わるので、最終的にはブログの集客力に影響します。
正しく見出しを作って、ブログのアクセスを増やしましょう。